How to Add Custom Citations and References in WordPress (with Shortcode Tutorial and Free Plugin)
Introduction to WordPress Citations
Adding citations and references to WordPress posts can be essential for websites that handle academic content or research projects. In this tutorial, you’ll learn how to create a custom citation system in WordPress, complete with tooltips and a reference list, using shortcodes and simple PHP code.
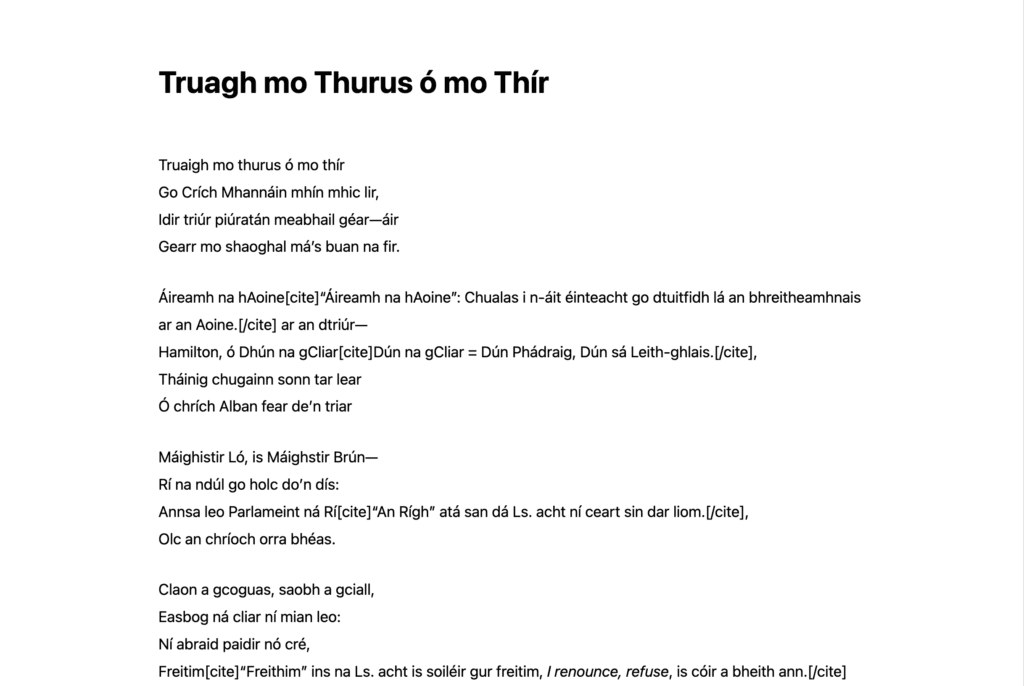
I created this for an open-source project called The Énrí Ó Muirgheasa Project, which documents the author’s research on Irish song and culture, including “Dhá Chéad de Cheoltaibh Uladh” (Two Centuries of Ulster Song). This method makes it easy to manage citations and references across WordPress sites, especially for extensive research or academic blogs.

Step 1: Create a Citation Shortcode
A citation shortcode is ideal for marking references throughout your content, making citations easy to insert and display. We’ll create a shortcode called [cite] to use wherever we need a citation.
// Citation Shortcode
function simplest_citations_cite_shortcode($atts, $content = null) {
static $cite_count = 0;
$cite_count++;
// Store the citation content for tooltip and [citelist] shortcode
global $citelist;
$citelist[$cite_count] = $content;
// Citation link with tooltip data
$cite_link = '<sup><a href="#cite-' . $cite_count . '" id="cite-link-' . $cite_count . '" class="cite-tooltip" data-tooltip="' . esc_attr($content) . '">[' . $cite_count . ']</a></sup>';
return $cite_link;
}
add_shortcode('cite', 'simplest_citations_cite_shortcode');This code registers the [cite] shortcode, which keeps track of each citation number in the post and assigns it a unique tooltip.
Usage Example
Place [cite]Citation text here[/cite] next to the text you want to reference.

Step 2: Create a Citations List Shortcode
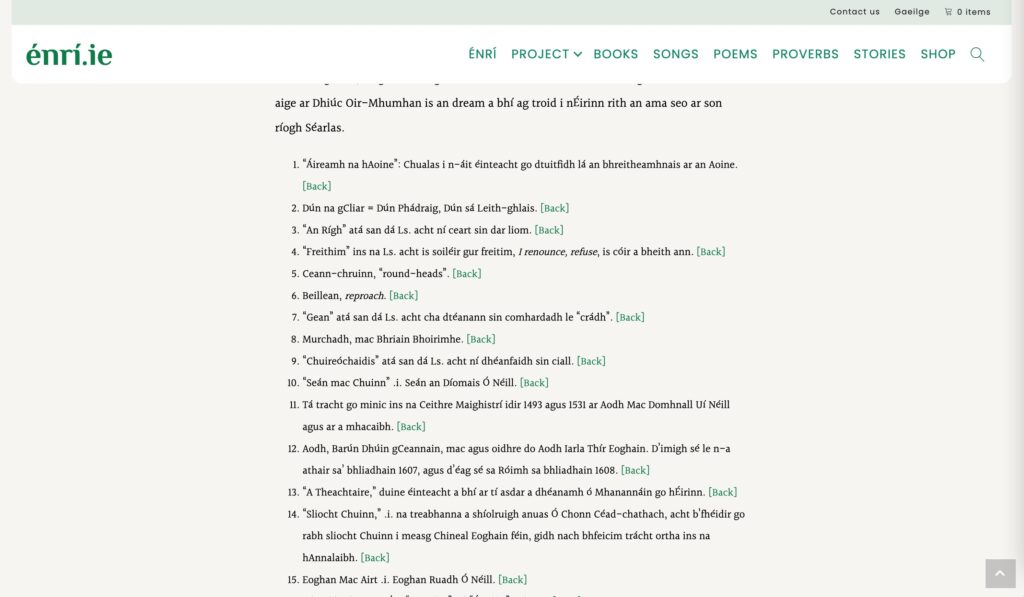
Now, let’s create a [citelist] shortcode to output all citations at the end of your content. This will loop through each citation created and display them in an ordered list.
// Citation List Shortcode
function simplest_citations_citelist_shortcode() {
global $citelist;
$output = '<ol class="citation-list">';
foreach ($citelist as $num => $citation) {
$output .= '<li id="cite-' . $num . '">' . $citation . ' <a href="#cite-link-' . $num . '">[Back]</a></li>';
}
$output .= '</ol>';
return $output;
}
add_shortcode('citelist', 'simplest_citations_citelist_shortcode');Step 3: Automatically Append the Citation List
To make this more user-friendly, we’ll add the citation list automatically after the content unless [citelist] is explicitly used in the post.
// Auto Append Citation List
function simplest_citations_append_citelist($content) {
global $citelist;
if (!empty($citelist) && strpos($content, '[citelist]') === false) {
$content .= '<h3>Citations</h3>[citelist]';
}
return $content;
}
add_filter('the_content', 'simplest_citations_append_citelist');This filter checks if citations are present and if [citelist] isn’t used manually; if so, it appends the list with a “Citations” heading.

Step 4: Add Tooltip CSS and JavaScript

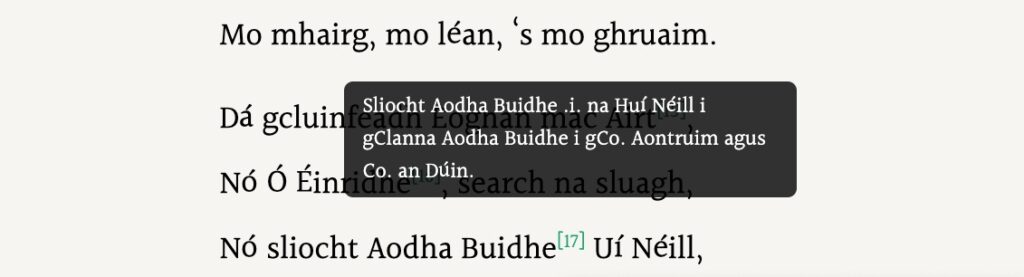
For better UX, we’ll style the citations with a tooltip that appears when users hover over them.
/* Tooltip CSS */
.cite-tooltip {
position: relative;
text-decoration: none;
cursor: pointer;
font-size: 0.8em;
}
.cite-tooltip::after {
content: attr(data-tooltip);
position: absolute;
top: -80px;
left: 50%;
transform: translateX(-50%);
width: max-content;
max-width: 250px;
background: rgba(0, 0, 0, 0.8);
color: #fff;
padding: 5px 10px;
border-radius: 5px;
font-size: 12px;
display: none;
z-index: 1000;
}
.cite-tooltip:hover::after {
display: block;
}Tooltip JavaScript (jQuery)
This JavaScript makes sure the tooltip text displays correctly on hover.
(function($) {
'use strict';
$(document).ready(function() {
const citeLinks = $('.cite-tooltip');
citeLinks.each(function() {
$(this).on('mouseenter', function() {
const tooltip = $(this).data('tooltip');
$(this).attr('title', tooltip);
});
$(this).on('mouseleave', function() {
$(this).removeAttr('title');
});
});
});
})(jQuery);Download and Extend
This basic plugin structure is a good starting point. You can download it, try it out on your WordPress site, and customize it further as needed. If you’re interested in extending this plugin or have any feedback, feel free to reach out!
We hope to extend this plugin further and make it available for free in an independent repository 🙂
